先日のこのブログもSSL化を行いました。SSL化というのは通信を暗号化する仕組みのことで、外から見て一番わかりやすいのがURLの頭の部分がhttpsになっている状態のことです。
昨今ではSSL対応していないと検索順位にも影響が出るとか出ないとかの話もあることだし、とりあえずやってみるかの軽い気持ちでやってみました。
SSL化自体は簡単でしたが、その後の対応に手間がかかったので、苦労した点などを踏まえてまとめてみました。
目次
SSL化をする前にバックアップを取ろう
このBlogもいつの間にかに記事も300件を超えており、壊れてしまうと大変なので一応念のためバックアップを取っておきます。バックアップ用のプラグインは多数出ていますが、途中で失敗したりするものも多く、僕の場合はUpdraftというプラグインを使いました。
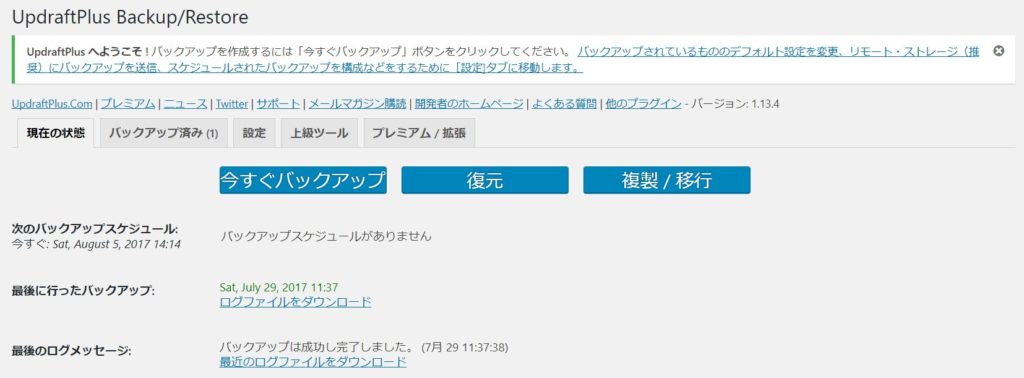
プラグインをインストール後、WordPress管理画面から設定>UpdraftPlus Backupsを開きます。
「今すぐバックアップ」からバックアップを行います。
バックアップしたファイルはWordpressインストールパス/wp-content/updraftに作成されます。FTPで、これらのファイルをローカルにダウンロードして保存しておきます。
SSL化をする
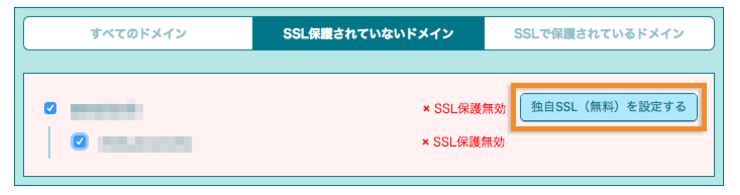
僕のブログはロリポップのレンタルサーバを利用しています。レンタルサーバの管理画面から申込を行えば5分ほどで完了します。
ロリポップでのSSL化の手順については公式サイトのマニュアルをご覧下さい。
ここまでは至って簡単です。
SSL化したのに保護されない!?
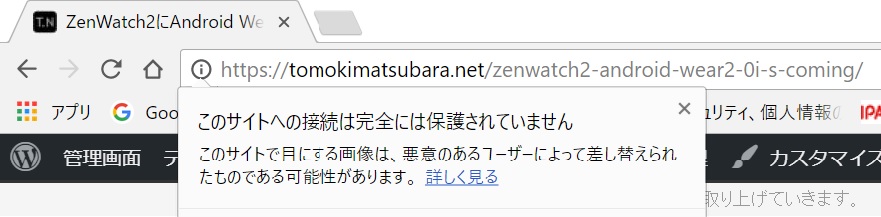
SSL化が完全になると、ブラウザで閲覧した際にURL表示の欄に「保護された通信」と表示されます(Chromeの場合)。SSL化したので、保護された通信になるはずが、妙な警告が出るようになってしまいました。
これはhttpsのサイト内に、httpのSSL化されていないサイトへのリンクなどが埋め込まれている場合、表示されてしまいます。
つまりこれまでのサイト内のリンクは全てhttpなので大量の書き換えが必要になるということです。この時点で面倒臭くなってしまい、この状態で1週間ほど放置していました。
WordPressアドレス、サイトアドレスを修正
一週間ほど経過した後、気持ちを新たにしてSSL化対策を行うことにしました。
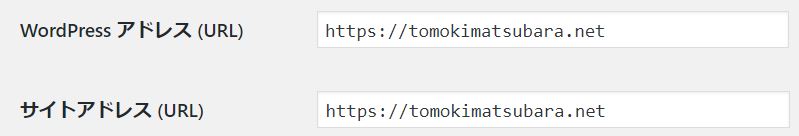
まず最初に行ったのがWordpress管理画面>設定>一般からWordpressアドレス、サイトアドレスをhttpsに変更しました。
リンクをまとめて修正する
httpのリンクをhttpsに修正するのは膨大な量になるので手作業では手に負えません。そこでSearch Regexというプラグインを使うことにしました。これはリンクを一斉に書き換えるツールです。
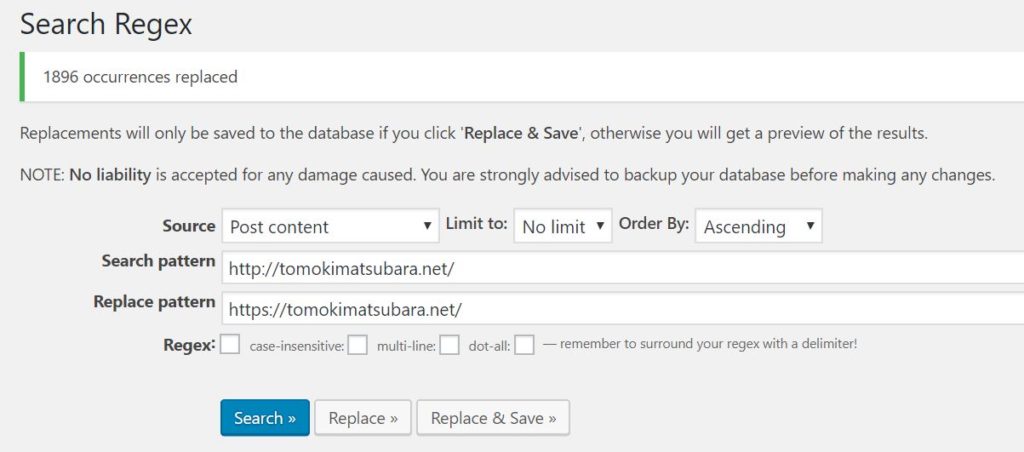
WordPress管理画面>ツール>Search Regex
Search Patternに変更前の文字列、Replace Patternに変更後の文字列を入力し、Replaceボタンをクリックします。
ここでは僕のブログのURLを表示していますが、必ず各自のサイトを入力して下さいね。
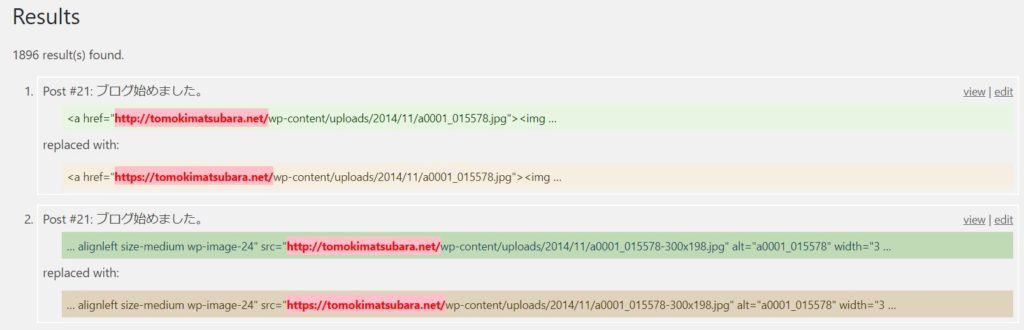
表示される一覧を確認し、Replace & Saveをクリックします。なお、ここで変換すると元に戻せませんので慎重に行って下さい。
一般の記事はこれで一括変換を行って終わりですが、そのほかのhatenaブログの記事紹介ジェネレータで作成した画像リンクやら、アフリエイトのリンクなどをあれやこれや変換を行う必要があり、この部分の作業で2時間ぐらい費やしてしまいました。とほほ。
httpサイトからhttpsサイトへリダイレクトさせる
検索エンジンなどから古い記事のURLにアクセスがあった場合に、自動的にhttpsサイトにリダイレクトするようにWordPressの.htaccessファイルの最初に以下の記述を追記しました。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
WordPressテーマの修正
ここまでやってもまだ保護されていないと表示されるので、Chromeのデベロッパーツールを使って問題の個所を探すことにしました。ChromeのデベロッパーツールはChromeの右上にある縦に点が三つならんだボタンをクリックし、その他のツール>デベロッパーツールで開きます。
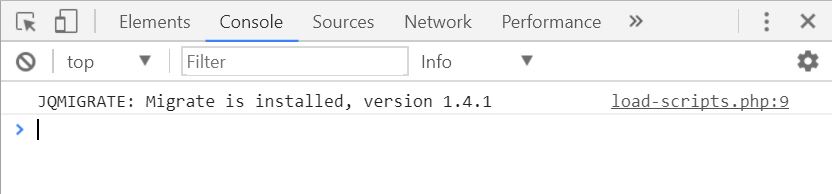
デベロッパーツールを開いたら、Cosoleタブを開きます。ここでエラーとなっている部分が表示されます。見たところ僕が使っているWordPressテーマが参照しにいっている先にhttpのサイトがあったんですね。
注)この図ではエラーがないので何も表示されていません。
あまりやりたくなかったのですが、WordPress管理画面から外観>テーマの編集でphpファイルの中からhttpサイトへのリンクを見つけ、修正・必要に応じて削除しました。この部分はソースコードを直に操作するので、知識が無い人はあきらめた方が良い部分ですね。
まとめ
ここまでやってようやく「保護された通信」と表示されるようになりました。時間が掛かりましたが試行錯誤の末だったので、達成感はありました。
今のところ検索順位もページViewも特にこれといった変動はありませんが、世の中のトレンドに乗れたので一安心です。もう数年したらSSL化していないなんてありえない、なんて時代がやって来てもおかしくありませんから。