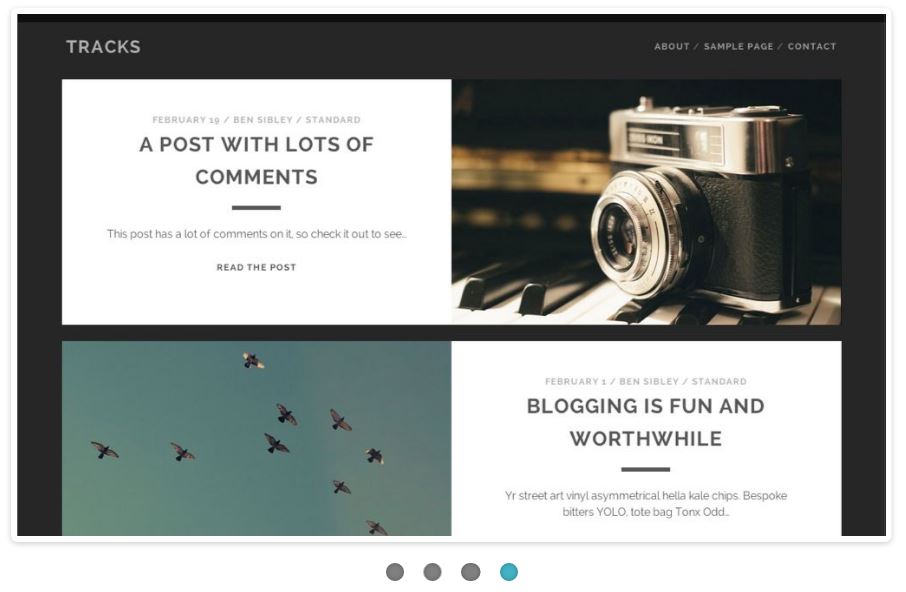
先日WordPressのテーマをTracksというものに変更しました。このTracksというテーマはカスタマイズするところも少なく、基本的には初期設定で使っても何ら問題ないですが、僕は多少カスタマイズしたのでその部分をまとめてみました。
目次
1.検索窓
サイト内の検索ができるように検索窓を表示するように設定しました。
カスタマイズの画面で
Search Bar > Show search bar at top of site ? > Show
を選択します。なお、検索窓の場所は変更できないようです。

2.投稿情報のカスタマイズ
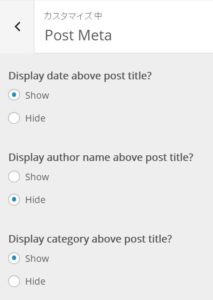
ブログに投稿した際に表示されるメタ情報のカスタマイズが出来ます。
カスタマイズ画面のPost Metaで設定します。

Display date above post title?
これは投稿画面の上部に日付を表示するかどうかの設定。
僕はShowを選択して表示させています。
Display author name above post title
これは投稿画面の上部に投稿者の名前を表示させるかどうかの設定。
このブログは一人で更新しているのであえて投稿者を表示させる必要がないので、Hideを選択し非表示にしています。
複数人で投稿しているようなブログは表示させた方がいいですよね。
Display Category aboe post title
これは投稿画面の上部にブログのカテゴリーを表示するかどうかの設定。僕はShowを選択して表示させています。
ここで注意するポイントとしては、複数カテゴリーを選択しても表示されるのは一番先頭に来るカテゴリー1個だけです。
広告
3.コメント欄のカスタマイズ
カスタマイズ画面のCommentsで設定します。

僕はコメント欄はポリシー上、投稿できないようにしていますので、”Comments not displaying”を選択しています。
4.フッターテキスト
サイトのフッター部分に表示されるテキストをカスタマイズできます。
カスタマイズ画面のFooter Textで編集します。

ここに何も設定しないと
”TRACKS WORDPRESS THEME BY COMPETE THEMS”と表示されます。
![]()
5.追加オプション
細かな設定ができるのがここにまります。
カスタマイズ画面のAdditional Optionsから設定します。
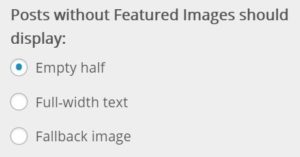
サムネイルがない投稿の設定
Tracksは投稿のサムネイルを大きく表示することでインパクトの大きな画面表示になりますが、サムネイルを設定しなかった場合にどんな表示にするかをここで設定します。

僕は空白で構わないと思っているので、Empty Halfを選択しています。
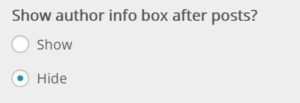
投稿者の情報の表示設定
ブログの最後に投稿者の情報ボックスを表示させるかどうかを設定できます。複数人で投稿しているサイトであれば表示させた方がいいですが、このサイトは一人で構築しているので非表示にしました。

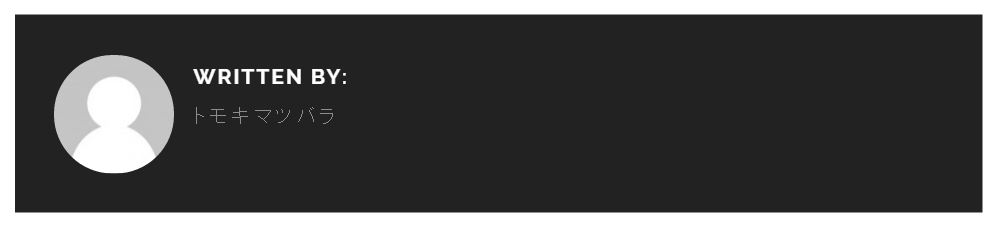
ちなみに表示(Show)を選択するとこんな感じになります。ブログでよく見かけるものですね。

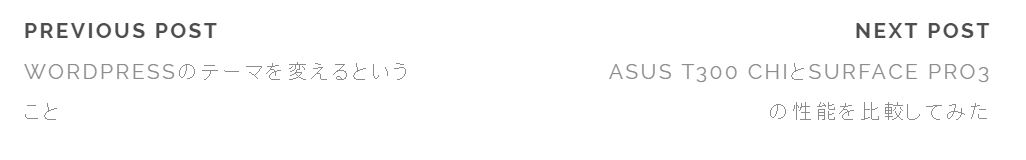
ブログの最後に前後投稿の表示設定
ブログの最後にその投稿の前後の投稿のリンクを表示させるかどうかも設定できます。

この部分です。
このブログは日記形式にもストーリー仕立てにもなっておらず、基本的には一本読み切りの体裁をとっていますが、せっかく読んでくれたのならブログ内を色々と見てもらいたいので表示するようにしています。

ブログトップに戻る矢印の表示設定
ブログの一番上に戻る矢印を表示するかどうかを設定します。長い記事だとスクロール量も多くなるので僕は設定しています。

トップに戻る矢印はこれ。

画像にマウスオーバーした時の動作設定
トップページ上に表示されるサムネイルの上にマウスを持っていった際に画像をズームさせるかどうかの設定です。ズームした方が遊び心があるので僕はズームするように設定しました。

Lazy Load Image設定
Lazy Load Imageとは実際に表示されている部分の画像のみを表示させる機能のことで、ページの表示スピードをあげることが出来ます。ということで利用者にとってもメリットがあるので僕は有効にしています。

トップページに表示する文字数の設定
トップページに表示されているブログの冒頭の文章をどの程度表示させるかの設定です。どれぐらいが適切かわからなかったのですが、とりあえず読むきっかけづくりになるよう、短すぎず長すぎずってところで45文字としています。短いですかね?
Read Moreリンク文字
文字通り続きを読ませるための文字数を設定します。
僕はそのまま”続きを読む”にしています。
設定はこちら。

画面の表示はこんな感じ。

6.タイトル文字の大きさ
ここまではカスタマイズ画面から設定できる標準的な項目でした。でも僕がこのテーマで一番困ったのが、スマホで見た時にブログのタイトルが切れてしまうことでした。
こんな感じで切れてしまいます。
ブログタイトルのサイズを変更したいのに変更するカスタマイズ項目が見つからなかったので、テーマを直接編集することにしました。とはいっても変更するところは一か所のみなので何とかなりそうです。
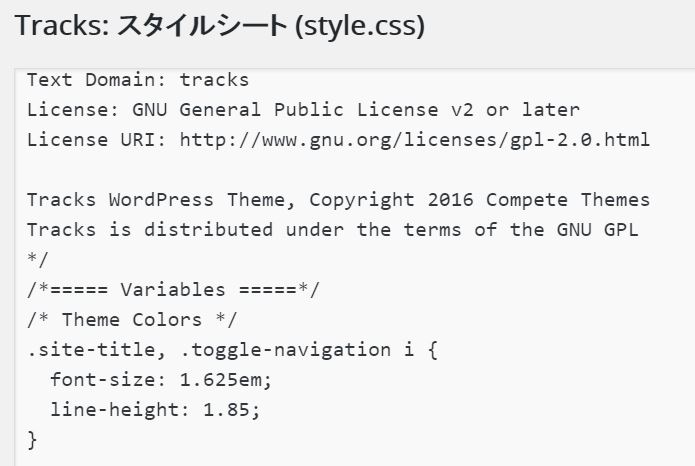
テーマの編集より、スタイルシートを表示します。

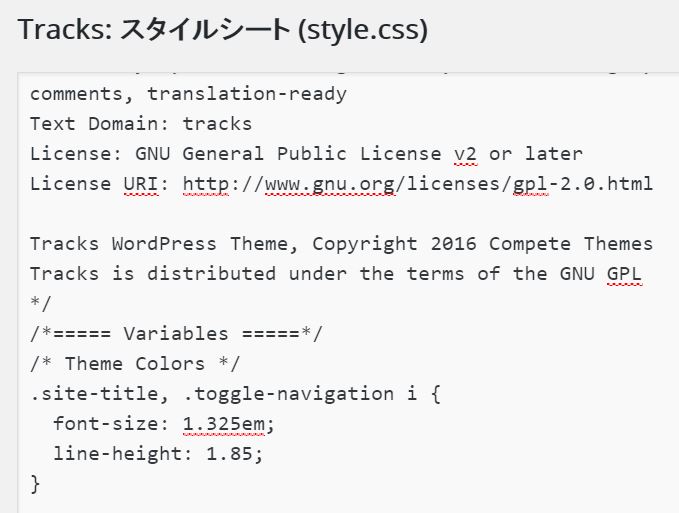
font-sizeと書かれている部分を初期値は1.625emとなっているところを、1.325emに変更しました。初期値から値を少しづつ減らしていき、1325emという適切な値を導きだしました。

テーマを編集したら、ページ一番下のファイルを更新ボタンをクリックして保存します。

このようにブログタイトルの横幅が無事に収まるようになりました。
なお、スタイルシートの編集は慎重に行って下さい。必ずバックアップを取ってから編集しましょう。
また、テーマのバージョンアップを行ったときに変更した値が上書きされて元に戻ってしまうことがありますので、テーマのバージョンアップの際も気を付けましょう。
ということで長くなりましたがTracksのカスタマイズ方法はこれで終わりです。お疲れ様でした。